
ようこそ、まりおんのおもちゃ箱へ
ブログ作成日記は自分のメインブログの試行錯誤を日記にしています。
今からブログを始めようとしている方や、つまづいている方がいたら、このブログを見て こんなやつでも続けているのかと励みにしていただけたら幸いです。
そんなこと知ってるって方はスルーしたり笑いのネタにでもしてください(^^)
先回の記事はこちらから⇒ブログ作成日記26話
初めての方は1話からどうぞ⇒ブログ作成日記1話
<先回まで>
とりあえず関連コンテンツの広告が貼れた・・・「ふーやれやれだぜ」
・「関連コンテンツ」広告サイズ調整できねー(>_<)
とりあえず様子を見ることにした記事下の「関連コンテンツ」だが、カッコ悪い・・・
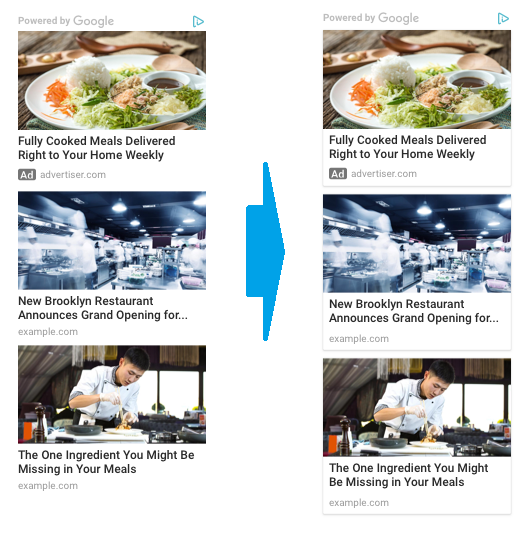
デフォルトだと関連コンテンツは広告の数が横4個×縦2個になっていて広告の数が多い、また何だかのっぺりしている、左側の広告を右側のように枠を付けたい・・

サイズは「レスポンシブ」と「固定」があるので「レスポンシブ」を選んで、広告のサイズを調整して、保存・貼り付ける。
暫くして、貼り付けたメインブログに広告が出てきた、横(列)4個×縦(行)2個で広告ユニット作成のプレビュー画面通りのものだ。
広告数が多いので減らそうとした、幅を小さくしても表示される広告数は変わらない・・分からん・・・・・・( ゚Д゚)
はっ!?あれか!!
ホーム画面に出ている「関連コンテンツユニットをカスタマイズ」というカードか!!!!!!!!!!!!!! ↓ ↓

やっとわかった(>_<)
「関連コンテンツ」をカスタマイズするぜーー!!
他の人のサイトみたいにカッコよくしたい!!広告に枠を入れたい、表示数は行2×列3にしたい。
ヘルプを読んでいく・・・わからん、これもまたわからん・・・
カスタマイズするにはコードを入れる必要があるが、どうやってコードを入れればいいのかわからん!!!
また、調べたがわからん
結局はアドセンスヘルプに貼ってあるコードをコピーして貼り付けた。
変更箇所は赤丸の所を変更した。
自分の№は一度広告コードを作ってその広告コードの№を入れてやります。

うおおおおー表示された(^^)/、これで完了だぜー!!
・・・と思ってたら、友人のスマホを見ると記事下の関連コンテンツが表示されてねー
ぐはー_| ̄|○
よくよく調べると自分の使ってるワードプレスのテンプレートでは、スマホだと記事下に違う広告(ウィジェット)が出るみたいでした。
スマホでも記事下に関連コンテンツがでるようにウィジェットを配置し完了・・
調べるのに1週間以上かかった・・
マイナーなテンプレートは使うもんじゃないなと思いながら、後は誰かが広告を押してくれるのを待つのみです・・・・
ここまで読んでいただきありがとうございます。
ではまた、お立ち寄りください。
2 thoughts on “ブログ作成日記27話:「関連コンテンツ」広告サイズ調整できねー(>_<)”